Texture warping takes place in the many effects we can apply to a texture in order
to achieve a very cool result. The principle of warping is to perturb texture coordinates
to create a deformation of the final image.
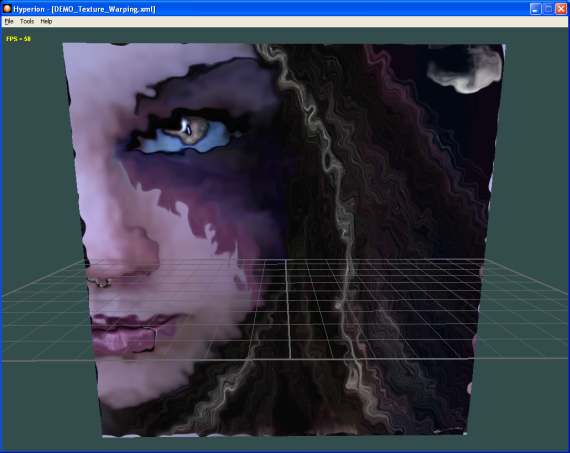
The following image shows us an example of texture warping:

Fig. 19 - the DEMO_Texture_Warping.xml demo
There are several methods to warp texture coordinates. We will use the one based on a normal map.
This normal map has been created from texture filled with Perlin noise using the
nVidia plugin
for Photoshop:

Fig. 20 - the noise texture
This technique based on a GLSL shader to warp the texture coordinates is powerful because
we act at the texel level. That means it is not necessary to have a dense mesh to create
this effect.
The following shader, coming from the DEMO_Texture_Warping.xml demo, shows the texture warping:
[Vertex_Shader]
void main()
{
gl_TexCoord[0] = gl_MultiTexCoord0;
gl_Position = ftransform();
}
[Pixel_Shader]
uniform sampler2D colorMap;
uniform sampler2D noiseMap;
uniform float timer;
void main (void)
{
vec3 noiseVec;
vec2 displacement;
float scaledTimer;
displacement = gl_TexCoord[0].st;
scaledTimer = timer*0.1;
displacement.x += scaledTimer;
displacement.y -= scaledTimer;
noiseVec = normalize(texture2D(noiseMap, displacement.xy).xyz);
noiseVec = (noiseVec * 2.0 - 1.0) * 0.035;
gl_FragColor = texture2D(colorMap, gl_TexCoord[0].st + noiseVec.xy);
}
The uniform variable timer contains the elapsed time in seconds. Thanks to this
elapsed time, we create a texture coordinate set displacement that allows us to fetch
a value noiseVec in the noise texture. This vector noiseVec is then added
to the base texture coordinates gl_TexCoord[0].st + noiseVec.xy in order to look
the perturbed value up in the base map.